Axure怎么画流程图箭头 轻松做出想要的效果
Axure绘制流程图箭头的实用技巧
对于经常需要制作原型图和流程图的设计师来说,Axure是一款不可或缺的工具。如果你在Axure中遇到绘制流程图箭头的问题,不妨跟随以下步骤,轻松实现你想要的效果!
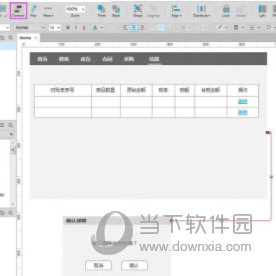
步骤一:选择连接工具
在Axure的顶部快捷菜单栏中选择“连接”工具。当你的鼠标靠近画布中的元素时,它会自动吸附,但请注意,这种方法在开始绘制时可能无法完全控制起点和终点。

步骤二:调整起点和终点位置
接下来,你可以手动选择起点和终点的位置进行调整,以便更好地控制箭头的方向和位置。

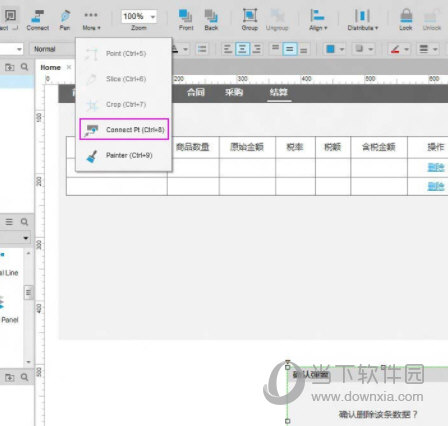
步骤三:利用连接点工具
一个实用的工具是位于【更多】菜单下的【connect-pt(连接点)】工具。需要注意的是,并非所有元件都支持此功能,例如表格就不可以。大多数元件都支持,而一旦元件被编组,该功能将不可用。

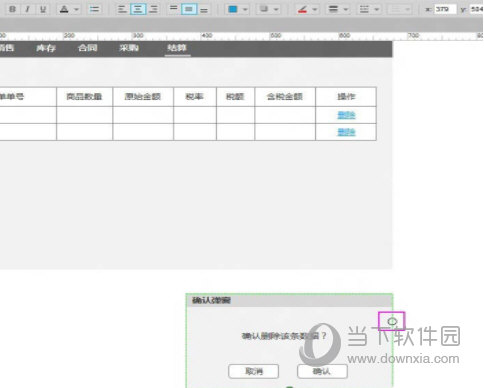
步骤四:移动和编辑连接点
一般情况下,会出现4个连接点,你可以任意移动和删除(右键点击并选择“delete”)或增加(左键单击)。

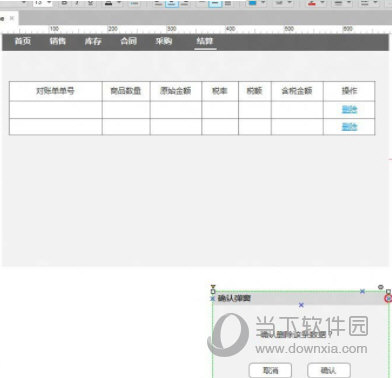
步骤五:绘制连接线
调整完连接点后,绘制连接线时会自动吸附修改后的连接点。这在制作逻辑流程图时尤其有用。

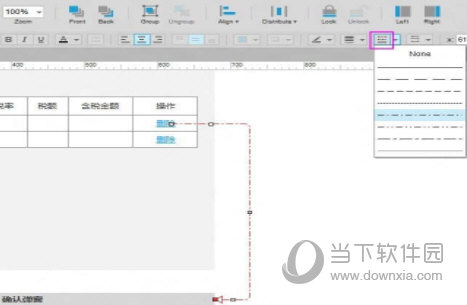
步骤六:自定义连接线样式
除了连接线的颜色,你还可以在顶部菜单栏中选择不同的线型,如虚线和点线等。

步骤七:设置箭头样式
你还可以选择箭头的样式,以及起点和终点的样式。

步骤八:调整连接线属性
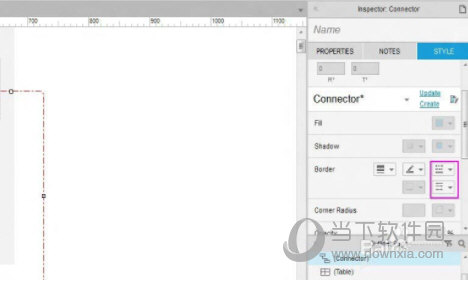
如果在顶部快捷菜单栏找不到所需选项,可以在右侧连接线的属性面板中找到并调整。

以上就是Axure绘制流程图箭头的方法,简单易用。希望这些技巧能对你有所帮助。
版权声明:以上内容作者已申请原创保护,未经允许不得转载,侵权必究!授权事宜、对本内容有异议或投诉,敬请联系网站管理员,我们将尽快回复您,谢谢合作!